- Print
- DarkLight
Nunca había sido tan fácil cobrar tus facturas de manera abierta; es por esto que esta solución te permite diseñar un formulario tipo consignación virtual donde puedes configurar la información que deseas obtener de tus clientes y así mismo, personalizar la cantidad de campos que requieras con las validaciones generales para cada una de éstas.
Configurar subdominio
Antes de continuar con la configuración del proyecto debes configurar el subdominio con el que será identificado por tus clientes, de igual forma lo podrás cambiar más adelante en el panel de configuración de la opción de recaudos.
Habilita tu primer proyecto de recaudo formulario web
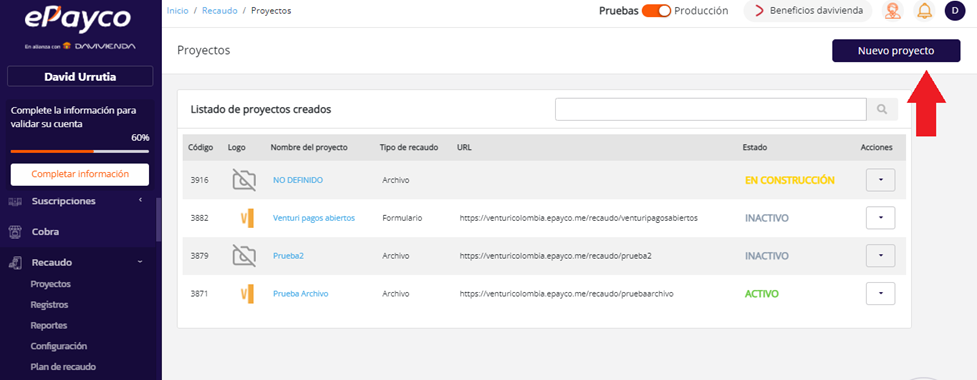
- En el Dashboard da clic en 'Recaudo', luego “Proyectos”:
.gif)
- Posteriormente da clic en la esquina superior derecha en el botón “Nuevo Proyecto”

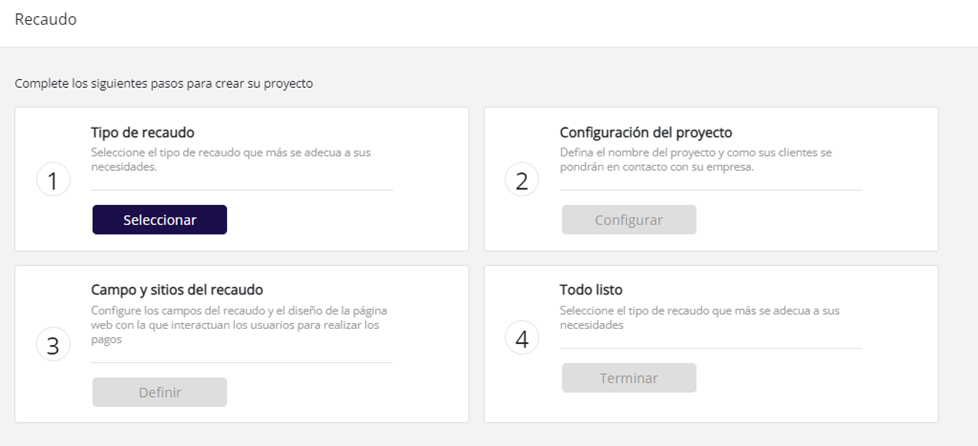
- Allí encontrarás 4 pasos a seguir para la creación de los proyectos:

Paso 1: Selecciona el tipo de recaudo
1. Primero debes seleccionar el primer paso “Tipo de recaudo” y seleccionar Por Formulario Web:
.gif)
Paso 2: Configuración del proyecto
2. Continúa con el segundo paso “Configuración del proyecto“, donde se configurarán la información básica del proyecto:

- Información del sitio de recaudo
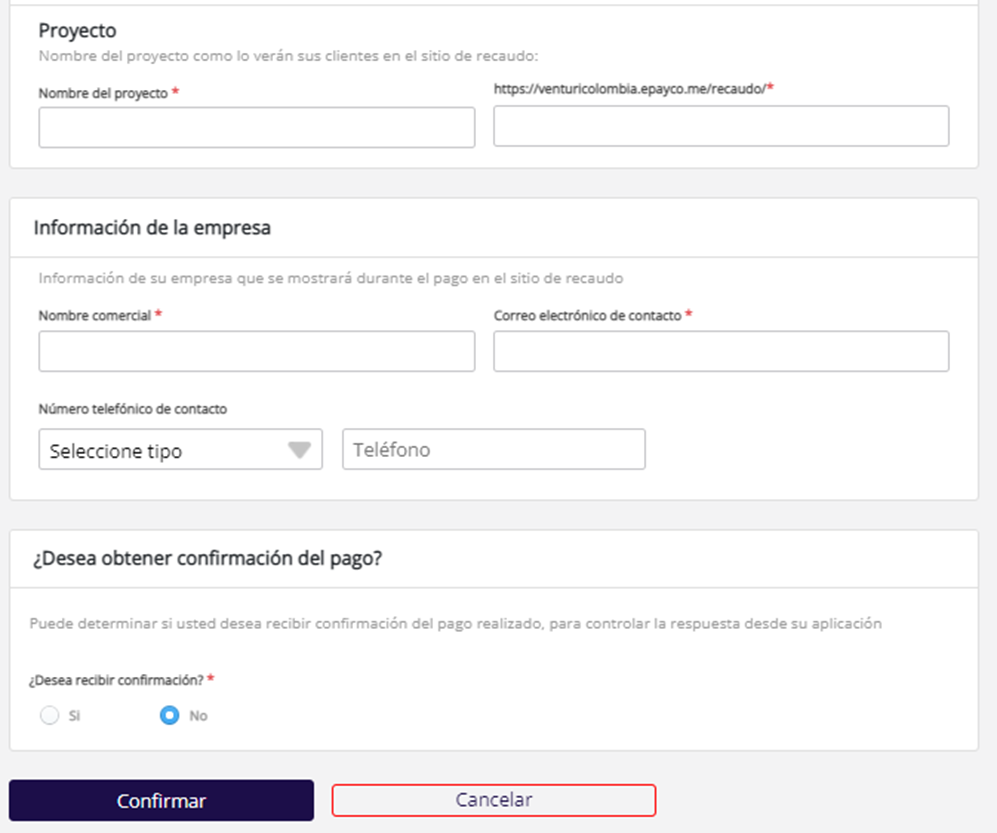
Comienza asignando el nombre del proyecto que será el identificador de la URL a la cual serán redirigidos tus clientes para realizar el proceso de recaudo:
.png)
- Información de la empresa
Aquí configura tu Nombre comercial, correo electrónico y el número telefónico que estará visible en el portal de recaudo durante el pago.
.png)
- ¿Deseas obtener confirmación del pago?
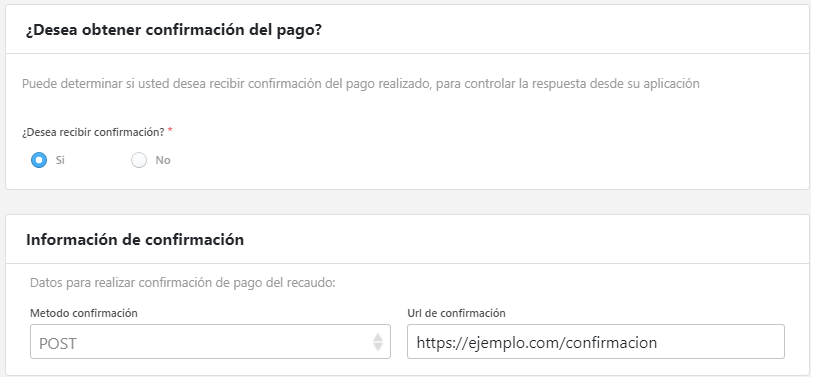
Configura la URL y el método de petición por el cual te enviaremos la información de las transacciones realizadas en tu proyecto y puedas tener un registro personalizado de éstas en la aplicación.
Para conocer más acerca de la URL de confirmación ingresa en url_confirmacion

Paso 3: Campo y sitios de recaudo
3. Continúa con el tercer paso “Campo y sitios del recaudo”, donde podrás configurar los campos a parametrizar de recaudo y el diseño de la página web (landing) con la que van a interactuar tus usuarios para realizar los pagos.
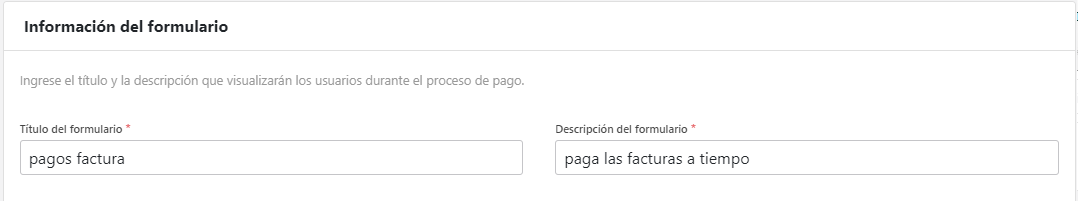
3.1. Información del formulario
En esta sección debes agregar un título y una breve descripción al formulario, esto se verá visualizado en la landing donde el usuario pagador realizará el pago.

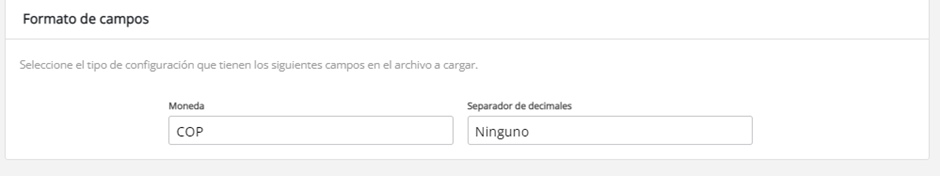
3.2. Formato de campos
Esta sección permite configurar el tipo de moneda con el cuál se hará el recaudo y el separador de decimales respectivo.

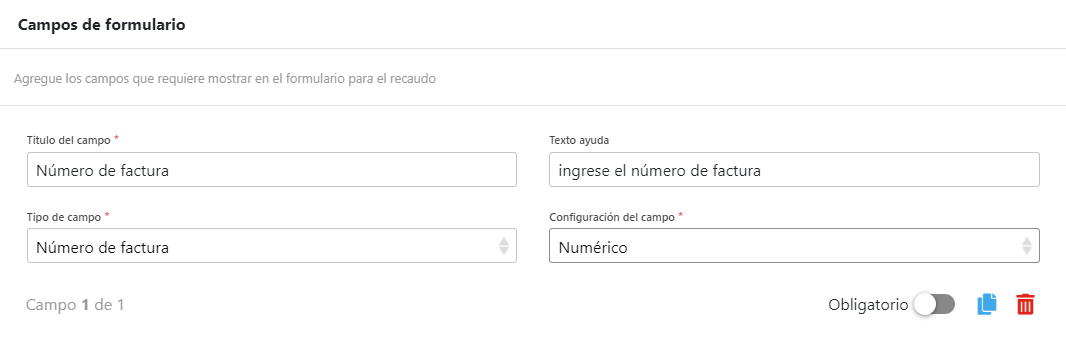
3.3. Campos de formulario
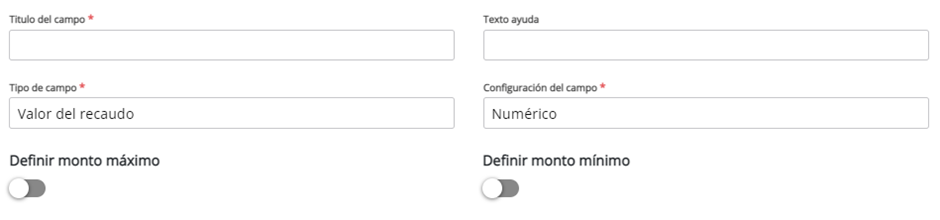
Esta sección permite agregar los campos que requieras sean mostrados en el formulario para la generación del recaudo y la obtención de la información del usuario pagador; aquí podrás elegir si un campo determinado sea obligatorio o no.

Nota: El campo que configures para “Valor del recaudo” siempre será una variable obligatoria donde podrás definir si recibir un monto máximo, mínimo o valor libre.
 Recuerda que para ir adicionando más campos es necesario hacer clic en el siguiente icono en la configuración del proyecto:
Recuerda que para ir adicionando más campos es necesario hacer clic en el siguiente icono en la configuración del proyecto:

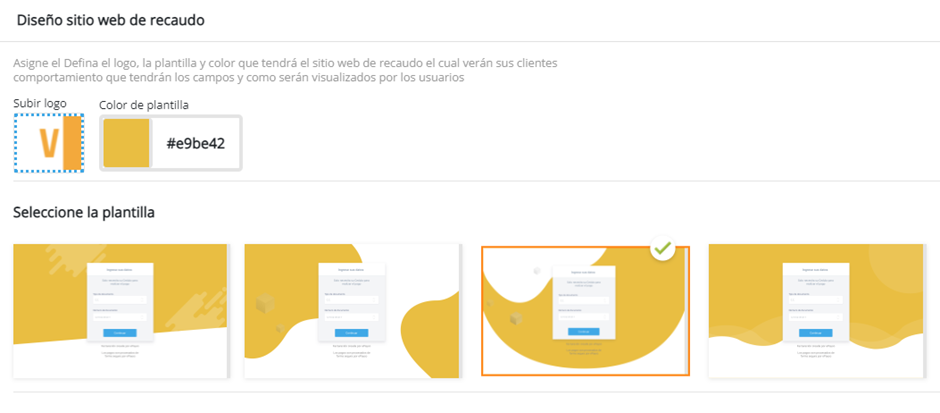
3.4. Diseño sitio web de recaudo
Esta opción permite cargar el logo de tu comercio, elegir un color de la plantilla de tu preferencia y por último elegir alguna de las 4 plantillas predeterminadas; todo esto será el diseño final que verá el usuario pagador y el cuál podrás pre-visualizar antes de guardar el proyecto:

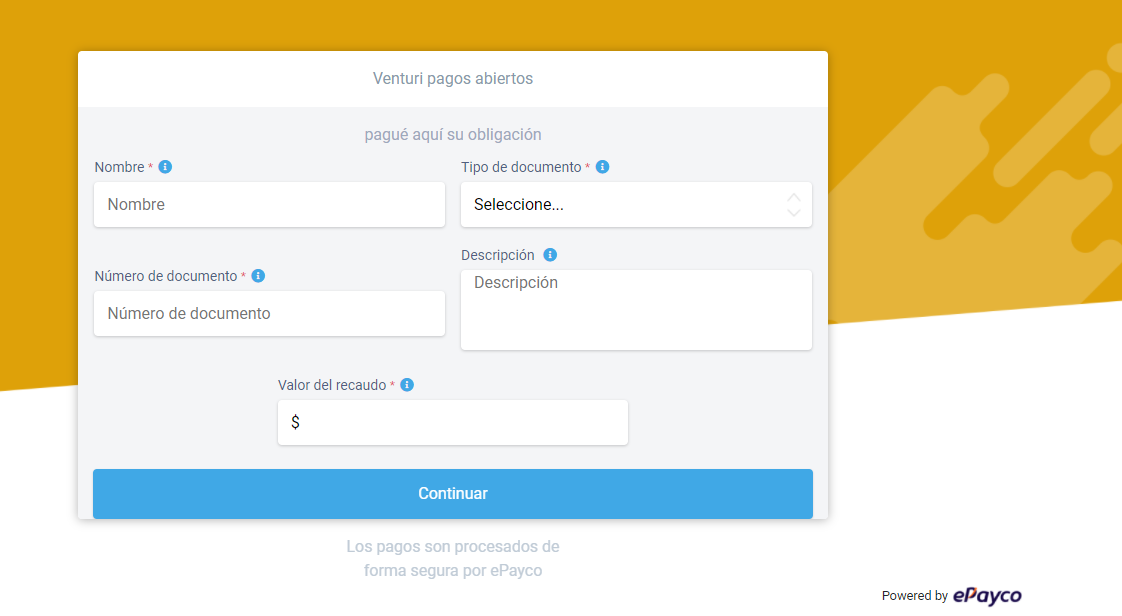
Previsualiza el formulario a medida que vas creando los campos de éste antes de salir a producción:

Al finalizar la construcción del proyecto ya puedes salvar el mismo con el botón de “Guardar”.

Paso 4: Todo listo
Posteriormente la plataforma te retornará a los pasos de construcción de proyecto y podrás dar clic en “Terminar” en el paso 4. A lo que se desplegará una ventana emergente indicando “Configuración finalizada”.
.png)
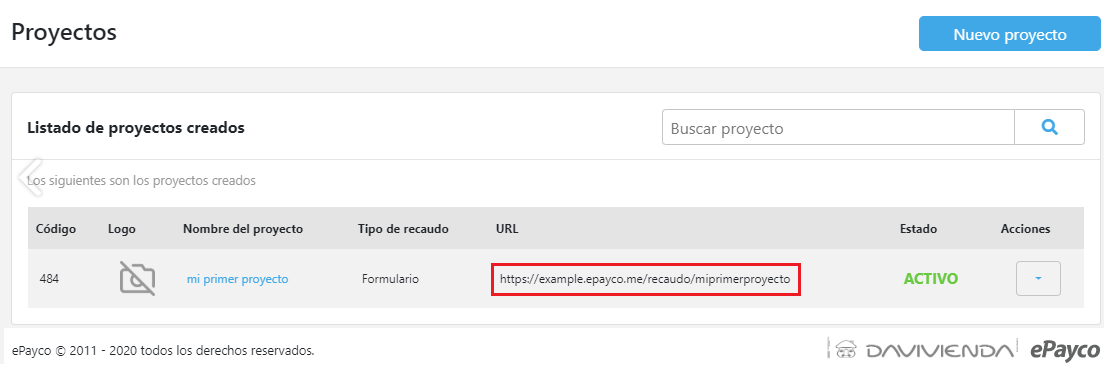
Por último, puedes dirigirte al listado de los proyectos creados y a su respectiva URL para validar el proceso de facturación que realizaste y conocer cuál será la dirección web de la landing donde tus clientes gestionarán sus pagos.




.gif)